Membuat table roles
table roles ini berfungsi untuk memisahkan antara admin dan user ketika melakukan login, jadi ini akan memisahkan antara admin dan user agar nantinya bisa menentukan hak akses yang bisa dikelilah antara pengguna yang login.
Disini kita akan menambahkan sebuah table didalam database dengan menggunakan terminal yang ada di Visual Studio Code
Maksud dari gambar diatas jika data role tersebut tidak diisi maka akan diisikan secara default menjadi User
Selanjutnya kita akan mengisikan table di bagian up didalamnya kita akan memasukkan nama field beserta tipe datanya
Selanjutnya disini kita akan membuat middleware untuk baigan admin middleware ini akan berfungsi untuk membedakan antara admin dan user, jadi bisa dikatakan sebagai satpam untuk mengawas siapa yang login dan nantinya kalau dia admin maka dia bisa memanagement data pada website sedangkan user hanya bisa melihat bagian depan website.
Jadi kita akan menambahkan file didalam middleware seperti gambar yang dibawah
Untuk menambahkan middleware langsung saja kalian ketikan di terminal Vsc kalian seperti gambar yang dibawah
Kalian bisa lihat isi dari file yang kalian buat tadi di middleware
Disini kita akan menambahkan auth untuk bisa mencheck inputannya admin atau user dan kita cocokan dengan field role yang kita buat sebelumnya.
Sewaktu pengguna melakukan login apakah username yang diinputkan user atau admin lalu di check didalam filed role yang kita buat tadi, kalau inputannya admin maka pengguna akan diarahkan ke request selanjutnya sedangkan kalau user maka akan diarahkan ke halaman home.
Jangan lupa untuk menambahkan dibagian atas untuk pemanggilan class Authnya agar kita bisa menjalankan fungsi dari Auth tersebut
Setelah kita berhasil untuk membuat middleware selanjutnya kita akan mendaftarkannya di kernel, dikernel ini kita akan mendaftarkan middleware yang kita buat sebelumnya agar nantinya middleware yang kita buat bisa digunakan di route.
Ketik seperti gambar yang diatas karna kita akan memanggil middleware admin di route
Authentifikasi Admin
Selanjutnya kita akan menambahkan disisi templatingnya untuk loginnya jadi kalau kita check di authentication quickstart kita harus menjalankan beberapa comman untuk membuat templating tersebut
Disitu ada dua pertama kita jalankan composer require laravel/ui --dev dan dilanjutkan dengan php artisan ui vue --auth authentifikasi diatas harus kita pasang karna secara default laravel versi 6 authentifikasi ini tidak langsung dipasangkan secara otomatis maka dari itu kita perlu untuk menginstall authentifikasi tersebut.
Setelah itu buka file homeController yang ada di folder controller
Hapus dibagian construct karena nantinya kita akan membuat halaman homepage ini tetap bisa diakses meskipun user tidak melakukan login.
Setelah itu pergi ke file web/router untuk menambahkan middleware, disana kita akan menambahkan auth dan admin.
Auth dan admin ini adalah kita dapatkan dari kernel yang kita buat sebelumnya
Selanjutnya kita akan menggantikan beberapa redirect karena sebelumnya laravel secara default mengarahkannya ke home, kita akan ganti dari home ke /, untuk mengganti default dari laravel tersebut kalian buka isi file yang ada Controller/Auth lalu masuk ke beberapa file seperti confirm password dan lainnya seperti gambar yang dibawah
Ganti semua redirectTo yang ada difile yang diatas dengan slash (/) seperti gambar yang dibawah.

selanjutnya kita akan menambahkan tombol logout dan informasi pertama kita buat dibagian admin lalu dilanjutkan dibagian user, untuk di admin kita bisa membuka file view yang sebelumnya telah kita buat.
kita tambahkan dibagian span, disini kita panggil dengan Auth dan memanggil namenya
setelah itu kita ke file admin.blade.php, disini kita butuh menambahkan untuk bagian logout karena sebelumnya kita sudah menambahkan login dan sekarang tinggal menambahkan tombol logoutnya.
untuk actionnya kita bisa menambahkan Url seperti gambar yang diatas lalu kita gunakan method = Post karena kita akan melogoutkan admin dengan cara Post, jangan lupa tambahkan @csrf, @csrf ini berfungsi untuk mengambankan form tersebut
untuk mencoba hasil dari yang telah kita buat tadi kita bisa jalankan server laravel di host 5500, langsung saja kita kunjunggi dibagian admin maka diaakan langsung mengarahkan kita ke bagian login.
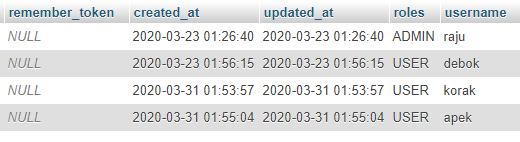
Ok disini kita akan coba untuk login karena sebelumnya kita telah membuat / mendaftarkan untuk login dibagian admin, kita bisa check didalam phpmyadmin sebagai DBMS untuk database yang kita gunakan.
Dari gambar yang diatas kita bisa lihat dibagian roles dengan Username Raju sebagai Admin, jadi disini kita akan login dengan username raju.
Jika sistem mengarahkan ke bagian dashboard admin berarti apa yang kita buat tadi berhasil mengunakan authentikasi
setelah berhasil untuk melakukan login selanjutnya kita akan coba untuk menlogoutkan admin tersebut.
kalau berhasil maka sistem akan mengarahkan bagian home utama dari website, ini dikarenakan sebelumnya kita telah menambahkan middleware (isAdmin).
Authentifikasi User
disini kita akan menambahkan authentifikasi user sebagai untuk menentukan mana yang sudah login dan yang belum login pada bagian user, untuk user kita masuk dibagian source code sisi dari templating user, dibagian templating yang kalian gunakan kalian bisa menambahkan diantara form desktop button dan mobile button, di form tersebut kita akan membuat sebuah kondisi Guest dan Auth
Dibagian Guest kita akan bikin action untuk bisa login, nah berhubungan kita disini menggunakan tombol kita akan rubah /tambahkan dibagian button tersebut dengan type = button seperti gambar yang diatas dan tambahkan onclick, onclick ini digunakan karena di button ini kita tidak menggunakan link/ hreff jadi sebagai gantinya kita menggunakan onclick, kalau kita menggunakan link / href tombolnya bisa menjadi berantakan maka dari itu kita menggunakan onclick supaya tombolnya bisa jadi bagus atau tidak berantakan karna behavior yang sama dengan link / href kita bisa gunakan onlick sebagai gantinya.
Dibagian onclick = kita bisa menambahkan subuah value event.preventDefault(); fungsi dari preventDefault(); ini kita akan mendisable behavior dasarnya lalu kita jalankan location.href sebagai untuk menglinkkan url yang kita inginkan, karna disini kita akan melakukan login maka kita akan mengarahkan hrefnya ke login. Kalian bisa mencheck untuk Guest ini dengan cara menekan tombol login maka otomatis sistem akan mengarahkan pengguna untuk melakukan login.
Selanjutnya kita akan membuat bagian Auth kalian bisa coppy paste formnya seperti form Guest yang sebelumnya
Perbedaan antara Guest dan Auth ini kalau dibagian Guest kita menggunakan onclick dan type=button sedangkan dibagian Auth kita tidak menggunakan type dan onclick dan dibagian Auth tambahkan action url untuk menglinkkan logout dan tambahkan method=POST dan type=submit, jangan lupa untuk menambahkan @csrf setiap membuat form wajib menambahkan @csrf untuk bisa mencheck untuk Auth ini kalian bisa menekan tombol logout tapi sebelumnya kalian harus sudah login untuk bisa menggunakan / menclick tombol logout ini setelah menekan tombol logout maka sistem akan otomatis mengarahkan pengguna untuk keluar dari login.