VUE JS
Vue,js adalah sebuah Framwork yang digunakan untuk membangun antarmuka pengguna. Tidak seperti beberapa kerangka kerja monolitik yang lain, Vue dirancang dari dasar sekali agar dapat diadopsi secara bertahap. Vue sangat mampu memberikan dan mendukung Single Page Application
Vue dibuat oleh Evan You setelah bekerja untuk Google menggunakan AngularJS di sejumlah proyek. Vue awalnya dirilis pada bulan Februari 2014. Vue lahir dari kebutuhan untuk membuat kinerja aplikasi lebih baik. Vue memilih beberapa sintaks template dari Angular, dan menghapus banyak sintaks yang membuatnya sangat ringan.
Developers dalam membuat sebuah sistem akan menggunakan komponen-komponen untuk mendapatkan keefisiensi (reuse-components). Komponen-komponen tersebut sudah ada yang membuatkan dari pihak ketiga yang biasanya berupa framework. Framework terdiri dari berbagai komponen yang sudah sering digunakan.
Maka ketika programmer sudah mengunakan framework maka pekerjaannya untuk membangun komponen dapat dipermudah. Programmer cukup melakukan re-using dari dalam framework. Contohnya vue framework yang fokus pada komponen-komponen di tampilan view, dapat digunakan programmer untuk mempercepat dalam pembuatan sistem di view.
Siapa saja yang membutuhkan Vue?
- Transition & Animation
- Reusability & Composition
- Form Input Bindings
- Components Basics
- Custom Events
- Template Syntax
- Class & Style
- Binding Conditional & List Rendering
- Event Handling
Berikut ini adalah manfaat menggunakan Vue.js
- Mudah Memahami dan Mengembangkan Aplikasi framework ini terus meningkat karenaVue cukup mudah dimengerti Salah satu alasan mengapa popularitas Pengguna dapat dengan mudah menambahkan ke proyek webnya.
- Berukuran kecil sekitar 18 – 21KB sehingga bisa dibilang tidak membutuhkan waktu bagi pengguna untuk mengunduh dan menggunakannya.
- sederhana populer di kalangan pengembang web karena memfasilitasi mereka untuk berintegrasi dengan aplikasi yang ada.
- Dokumentasi lengkap dan sangat komprehensif sehingga setiap pengguna yang tahu sedikit tentang JavaScript dan HTML dapat diterapkan ke aplikasi atau halaman web sendiri.
- Fleksibilitas memudahkan untuk dipahami oleh pengembang React.js, Angular.js, dan framework JavaScript baru lainnya.
Disini kita akan coba untuk meninstall software - software yang akan digunakan / tools yang digunakan ketika kita mengunakan Vue.js
pertama kita perlu untuk meninstal visual studio code, kalian juga bisa mengunakan teks editor yang lain tapi saya lebih merekomendasikan untuk mengunakan visual studio code
selanjutnya download npm, fungsi utama npm berbagai package node.js, tujuan utama dari Node package manager adalah dependensi otomatis dan pengelolaan file package.json dengan Command Line Interfacenya.
Instalasi Vue.js
Untuk instalasi vue.js sendiri ada beberapa alternatif yang menggunakan nya secara langsung dengan mendownload file vue.js nya , menggunakan Vue-cli, CDN dab NPM
kali ini kita akan belajar cara mendownload filenya secara langsung ke komputer kita, cara inilah cara yg paling mudah untuk digunakan dalam tahap awal belajar vue.js itu sendiri, untuk mendownload file vue.js nya kita bisa menuju ke https://vuejs.org/v2/guide/installation.html pilih yg Direct Script Include kemudian pilih yg development version setelah itu letakan filenya di dalam directory untuk belajar vue.js nya.
ok untuk peninstallan Vue cli, jadi ketika kita mendevelop suatu front-end untuk website dan kita mengunakan vue.js kita di sarankan untuk mengunakan Vue CLI, kegunaannya ialah kita dapat menjalankan banyak fungsi-fungsi yang bisa kita gunakan untuk mendevelop website yang kita buat
pertama-tama untuk kalian yang belum meninstall vue.js bisa kalian ketikan npm install -g @vue/cli seperti gambar yang dibawah maka terminalnya akan otomatis melakukan penginstalasi untuk Vue CLI
jika terjadi error maka coba uninstall Vue CLInya dengan cara npm uninstall -g @vue/cli dan setelah di uninstall coba diinstall ulang dengan menggetikan npm install -g @vue/cli.
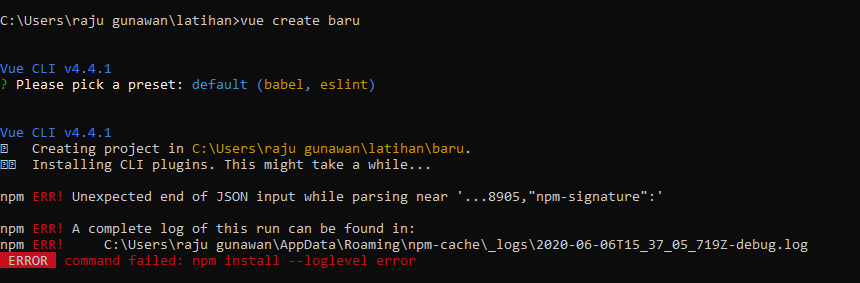
Setelah itu coba buat project Vuenya dengan mengetikan Vue create baru << nama project yang ingin kita buat
Jika terjadi error maka coba ketik npm cache clean --force dan coba buat lagi project Vuenya seperti gambar yang dibawah
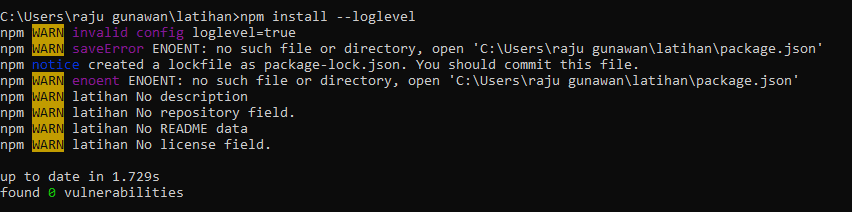
kalau masih error coba ketikan npm install --loglevel
coba di cache lagi seperti yang sebelumnya dan jalankan pembuatan project Vuenya kembali
setelah peninstallasiannya selesai maka kalian bisa check project yang kalian buat tadi di folder yang kalian buat, hasilnya seperti gambar yang dibawah
untuk menjalankan servernya kalian bisa mengetikan Npm run serve