Bagi anda yang belum mengetahui apa itu cordova saya akan berikan sedikit gambaran agar anda tidak bingung mengikuti tutorial ini. Cordova adalah framework berbasis javascript yang memungkinkan untuk membuat aplikasi mobile (android,ios, blackbarry, windows phone) dengan bahasa html, css, dan javascript. Framework ini sangat berguna bagi para developer website yang ingin lebih memperluas jangkauan aplikasi yang mereka buat.
Apache Cordova adalah kerangka pengembangan mobile open source. Ini memungkinkan Anda untuk menggunakan teknologi web standar - HTML5, CSS3, dan JavaScript untuk pengembangan lintas platform. Aplikasi dijalankan dalam pembungkus yang ditargetkan ke masing-masing platform, dan bergantung pada binding API yang memenuhi standar untuk mengakses setiap kemampuan perangkat seperti sensor, data, status jaringan, dll.
Gunakan Apache Cordova jika Anda:
pengembang seluler dan ingin memperluas aplikasi di lebih dari satu platform, tanpa harus menerapkannya kembali dengan perangkat bahasa dan perangkat masing-masing platform.
pengembang web dan ingin menerapkan aplikasi web yang dikemas untuk didistribusikan di berbagai portal app store.
pengembang seluler yang tertarik untuk mencampur komponen aplikasi asli dengan WebView (jendela browser khusus) yang dapat mengakses API tingkat perangkat, atau jika Anda ingin mengembangkan antarmuka plugin antara komponen asli dan WebView.
TOOLS
Ø SDK manger for android.
Ø JDK 8.
Ø Node.js
Ø Gradle 4.1.
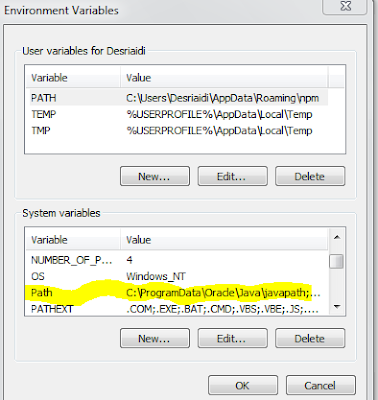
PROSES INSTALASI 1. Yang harus di install pertama kali yaitu JDK ( Java Development Kit ), Install JDK seperti menginstall secara umum hingga selesai. Setelah selesai, ada hal yang mesti di lakukan, yakni setting path. - Klik kanan my computer dan pilih properties - Pilih advanced system setting - Setelah itu pilih environment variabels
Pada bagian system variabels cari path dan klik edit
Pada kolom variabel value, tambahkan tanda ; dan masukkan lokasi tempat folder bin JDK yang telah kita install. Lakukan seperti, C:\Program Files\Java\jdk1.8.0_161\bin; (pastekan di path)
- Lakukan hal yang sama, akan tetapi dengan, buka lagi folder yang satunya dan lakukan hal yang sama, cari bin dan pastekan di path. - Setelah kita menginstall JDK, kita akan menginstall node js. - Dan seperti biasa masukkan node js tadi yang talah di install C:\Program files\nodejs. - Setelah itu coba jalankan di command prompt anda, ketikkan “npm” tanpa tanda kutip. - Jika suda berhasil, maka akan tampil seperti di bawah in.
Nah setelah itu selesai, kita lakukan pengetikan di cmd lagi, yakni: “npm install –g cordova” tanpa tanda kutip.
Setelah itu akan tampak tempat menginstallnya.
Install Android SDK Tools
Android SDK Tools digunakan oleh Cordova untuk membangun aplikasi Android. Kalo Kamu sudah pernah menginstall Android Studio, maka Kamu tinggal mencatat dimana letak folder instalasi Android SDKnya. Kalo belum, kita cukup mengunduh dan menginstal Android SDK Tools. Ikuti langkah-langkah berikut untuk menginstalnya:
1. Buka halaman http://developer.android.com/sdk/index.html</a> dan pada bagian Download pilih yang Get just the command line tools only dan klik tautan download installer.exe, seperti installer_r24.4.1-windows.exe.
2. Jalankan installer. Ikuti langkah-langkah instalasi, dan catat path dimana Kamu menginstal.
3. Daftarkan path Android SDK pada variable PATH seperti pada step sebelumnya. Buka Control Panel, pilih System and Security, pilih System, pilih Advanced System Settings, akan muncul jendela System Properties. Pada tab Advanced klik tombol Environment Variables..
4. Pada jendela Environment Variables bagian list user variables, pilih variable PATH lalu klik tombol Edit. Pada bagian akhir Variable value, tambahkan path folder tools dan platform-tools Android SDK, dalam kasus di komputer saya path toolsnya adalah dan path platform-toolsnya adalah ;C:\Program Files (x86)\Android\android-sdk\platform-tools. Kita pisahkan antar path value dengan titik koma. Klik tombol OK pada jendela Edit.
5. Klik tombol OK lagi untuk menutup jendela Environment Variable.
6. Tes hasil instalasi dengan memanggil perintah pada jendela baru cmd: adb version Perintah ini akan menampilkan nomor versi Android Debug Bridge.
7. Langkah terakhir adalah menginstall versi SDK yang dibutuhkan oleh Cordova. Panggil perintah android pada command line untuk memunculkan jendela Android SDK Manager. Akan muncul daftar ceklis apa saja yang harus diinstal dan diupdate dari Android SDK. Saat pertama kali menjalankan Android SDK Manager ini, akan ada beberapa bagian yang secara default terceklis. Biarkan seperti itu lalu klik tombol Install n Packages.. Aplikasi akan mengunduh dan menginstal sejumlah SDK yang wajib diinstal. Saat tulisan ini dibuat versi Cordova terakhir adalah versi 6.1 dan dia memerlukan SDK Android 6.0. Kedepannya seiring perkembangan Cordova mungkin versi SDK yang diperlukan oleh Cordova juga akan meningkat. So Kamu tinggal menyesuaikan kebutuhan dengan menginstal SDK yang diperlukan seperti pada langkah di atas.
Membuat Halaman HTML Pertama
Sekarang saatnya mencoba membuat aplikasi Android berbasis HTML5 dengan Cordova. Hahaha.. persiapannya seabreg ya, tapi worthed lah dengan hasil yang kita inginkan. Untuk membuat project pertama dengan Cordova, buka command line lalu ketikkan perintah seperti berikut:
cordova create firstApp com.codepolitan.firstapp FirstApp
Perintah cordova create berfungsi untuk membuat initial project cordova. Parameter pertama adalah nama path folder project, parameter kedua adalah indentifier aplikasi, dan parameter ketiga adalah nama aplikasi. Perintah ini akan membuatkan folder dengan nama firstApp yang berisi file-file configurasi untuk membangun aplikasi. Setidaknya ada 4 folder yang disiapkan, yakni folder hooks, platforms, plugins, dan www, serta satu file config.xml. Aplikasi HTML kita disimpan di folder www. Setelah membuat project, folder www sudah berisi contoh file html. Kamu bisa mengecek isinya atau membukanya melalui browser. Tapi bila kita membuka file html langsung di browser, akan ada beberapa aplikasi javascript yang tidak dapat berjalan, karena lingkungan kerja aplikasi berbeda dengan lingkungan kerja browser biasa.
Untuk dapat melihat hasil simulasi aplikasi kita dengan baik, kita harus membukanya melalui emulator. Pada jendela command line, masuk ke folder project lalu jalankan perintah berikut:
cordova platform add browser
Perintah di atas berfungsi untuk menambahkan library yang diperlukan untuk dapat berjalan di suatu platform, dalam kasus di atas adalah platform browser. Dibutuhkan koneksi internet untuk menginstal library tersebut. Setelah selesai, jalankan perintah berikut untuk menjalankan aplikasi pada browser:
cordova run browser
Perintah ini akan membuka browser dan menjalankan aplikasi dengan baik. Hingga titik ini Kamu bisa mulai mengembangkan aplikasi yang Kamu inginkan menggunakan HTML5, CSS dan JavaScript. Kamu dapat menggunakan JavaScript library seperti jQuery atau JavaScript framework seperti Ionic atau AngularJS. Kamu juga dapat membuat style sendiri atau menggunakan CSS framework seperti Bootstrap dan Foundation.Untuk keluar dari emulator, tekan tombol Ctrl + C pada keyboard. Kamu bisa sedikit bermain-main dengan kode html yang sudah ada, misalnya mengganti konten tag