Bired project biasanya diberikan oleh client kepada designer
dan developer, sehingga nantinya akan memiliki gambaran yang dapat membantu
dalam mengerjakan aplikasi yang akan dibuat
Information
Architecture
Didalam information architecture terdapat informasi dan component, nantinya fornt-end dan
back-end developer memiliki suatu gambaran khusus yang dapat disiapkan sembari melakukan UI & UX
Disni kita menggunakan Main map, flowchart dan wirefram dari aplikasi
Whimsical dalam membuat information architecture.
Didalam aplikasi ini kita akan membuat flowchar wireframe dan main map.
Main map
User Flow / flow chart
Untuk memastikan
hasil design yang kita buat bisa berjalan dengan semestinya dari brief project
yang telah diberikan client kepada kita maka kita memerlukan userflow, userflow
ini memberikan gambaran bagaimana aplikasi tesebut bisa berjalan mulai dari
membuka aplikasi sampai aplikasi tersebut selesai digunakan, dan userflow ini
sangat dibutuhkan ketika membuat project dan ketika berkarbolasi dengan
developer.
User flow menjelaskan bagaimana aplikasi tersebut bekerja
mulai dari membuka aplikasi sampai sampai berhasil memesan tiket secara online
dengan adanya userflow ini memudahkan para developer untuk
mengetahui bagaimana proses aplikasi tersbut berjalan.
How it’s work
Setelah membuaka
aplikasi netstart maka akan dicheck
aplah user sudah login / tidak , jika sudah login maka akan diarahkan ke
halaman home movie, jika belum makan akan diarahkan ke halaman login,
di halaman movie kita bisa memilih film dari now playing (
film sedang tayang pada hari tersebut)
setelah memilih now
playing si pengguna bisa membaca details dari movie yang di tonton,
jika pengguna tertarik
maka bisa dilanjutkan ke halaman pilih jadwal dan tempat, disini kita perlu
integrasikan dengan button continue,
jika tombol button diclick di dia akan menuju ke movie yang tayang pada saat
waktu berlangsung
setelah pilih jadwal
maka akan diarahkan ke halaman pikih bangku pengguna, jadi dihalaman pilih bangku ini kita bisa
berikan informasi apakah bangku tersebut tersedia / masih kosong
setelah pilih bangku
maka akan masuk ke halaman checkout / order information, yang menjelaskan apa
yang kita booking,
setelah itu akan check untuk pembayaran apakah saldo cukup / tidak, jika saldo mencukupi maka success, jika tidak maka akan kita tawarkan untuk ke button top up
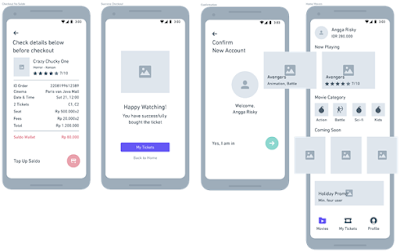
WireFrame
Setelah berdiskusi bersama developer maka kita akan membuat gambaran dari userflow
yang telah dibuat agar bisa memberikan gambaran bagi para developer untuk bisa
mengerjakan aplikasi tersebut.
Connector dari halaman 1 kehalaman yang lain sehingga
developer bisa mempersiapkan apa saja yang dibutuhkan
Transormasi
ke Visual Design
Transformasi dari wireframe ke visual design dimana yang
tadinya hanya berupa gambaran kasar kini kita akan memberikan warna,
typography, animasi, prototype dan icon. Dari yang tadinya biasa menjadi
tampilan yang menarik, tentunya UX deisgn ini tidak bisa berdiri sendiri tanpa
adanya UI untuk itulah mengapa kita perlu melakukan visual design
1.
Moodboard
Didalam moadboard ini berisikan
design inspirasi yang bisa kita gunakan ke dalam project yang akan dibuat
Untuk membangun subuah moodboard kita membutuhkan website drible.com,
karna drible.com ini adalah salahsatu website yang digunakan para
designer untuk mencari inspirasi design yang bisa digunakan di project yang
terkait, dimana kita nantinya akan melakukan teknik ATM (amati, tiru,
modifikasi)
Setelah memilih beberapa contoh
design maka saatnya membuka situs invision, di invidion.app ini kita akan
membuat sketsa dan membangun moodboard
jadi kita akan mengambil beberapa
design dari drible dan akan kita letakkan di invisionapp.
1.2 Color Palatern
UI & UX
Design
Usability Testing
Disini kita akan melakukan metode usability testing dengan mengunakan maze.design untuk memastikan hasil design yang kita buat tersebut mulai dari segi UI dan UX apakah design tersebut mudah dipahami, digunakan dan bisa menyelesaikan suatu masalah